Walrus Punch
Freelance, 2014
Javascript, CSS, HTML, NodeJS, Knockout.js, MixItUp
I've recently started playing a lot of Dota 2. It's pretty popular internationally, and there's even a site dedicated to getting stats called dotabuff.
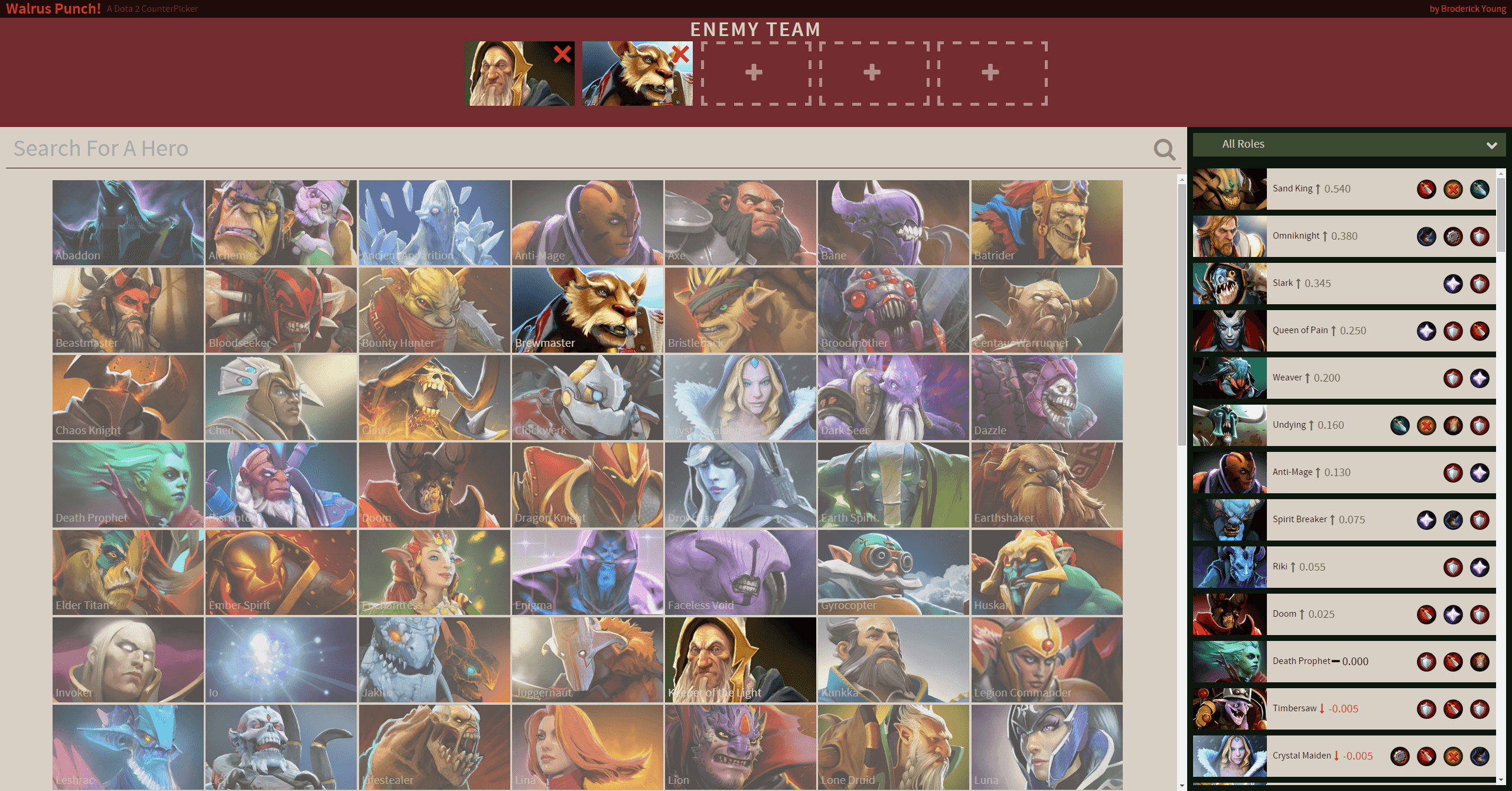
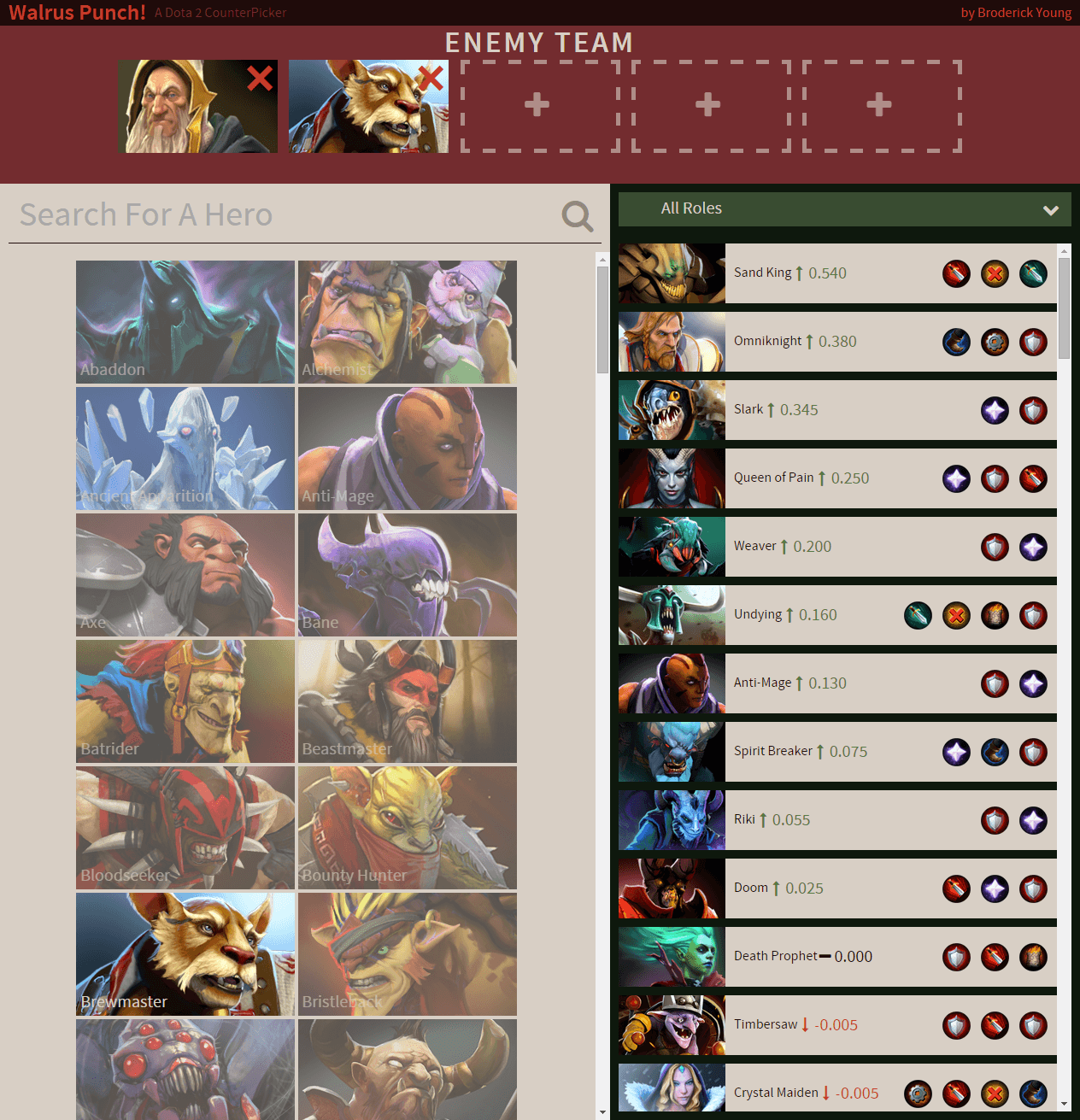
One way to win is by choosing a charachter that counters the other team well. Inspired by a couple of other sites that do the same thing, but didn't have my ideal UI, I decided to make my own version.
I'm fairly happy on how it turned out. I did it over two weekends. The first got the main idea working. I have a backend that scrapes the dota buff pages. The front end just makes the call to get all the data then lays it out. On the second weekend I redid the style and made it a bit more responsive. As the screen gets smaller, I load smaller images until I shouldn't load any at all. I also added auto-complete to make the typing go faster.
It's also pretty nice because it's getting around 300 hits a day a month after launch. Thanks to everybody that visits the site!
I'm fairly happy on how it turned out. I did it over two weekends. The first got the main idea working. I have a backend that scrapes the dota buff pages. The front end just makes the call to get all the data then lays it out. On the second weekend I redid the style and made it a bit more responsive. As the screen gets smaller, I load smaller images until I shouldn't load any at all. I also added auto-complete to make the typing go faster.
It's also pretty nice because it's getting around 300 hits a day a month after launch. Thanks to everybody that visits the site!
You can see a live instance here!
You can check out the source code on github.