Color Fancy
Freelance, 2014
Javascript, CSS, HTML, Angular.js, D3.js
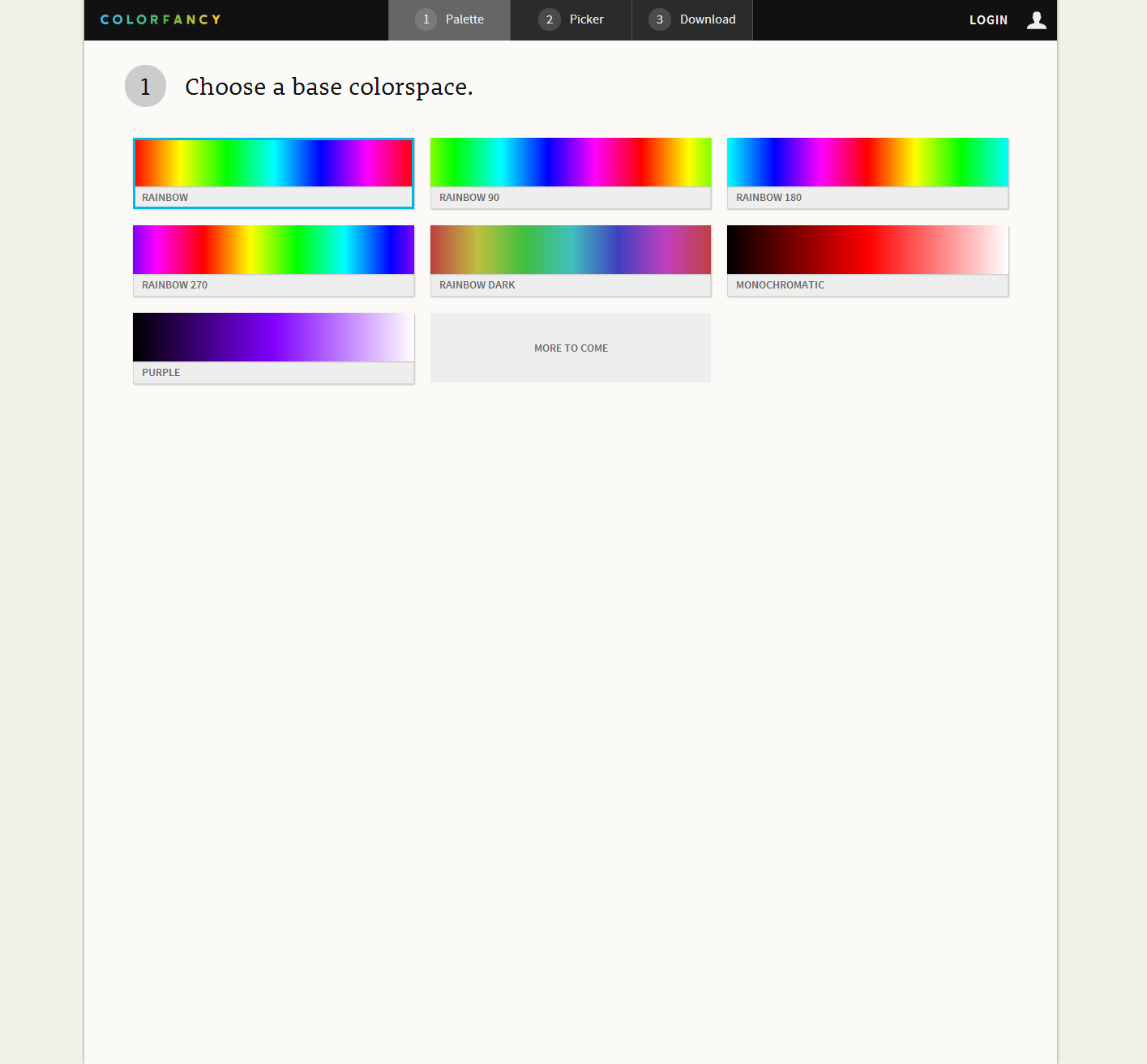
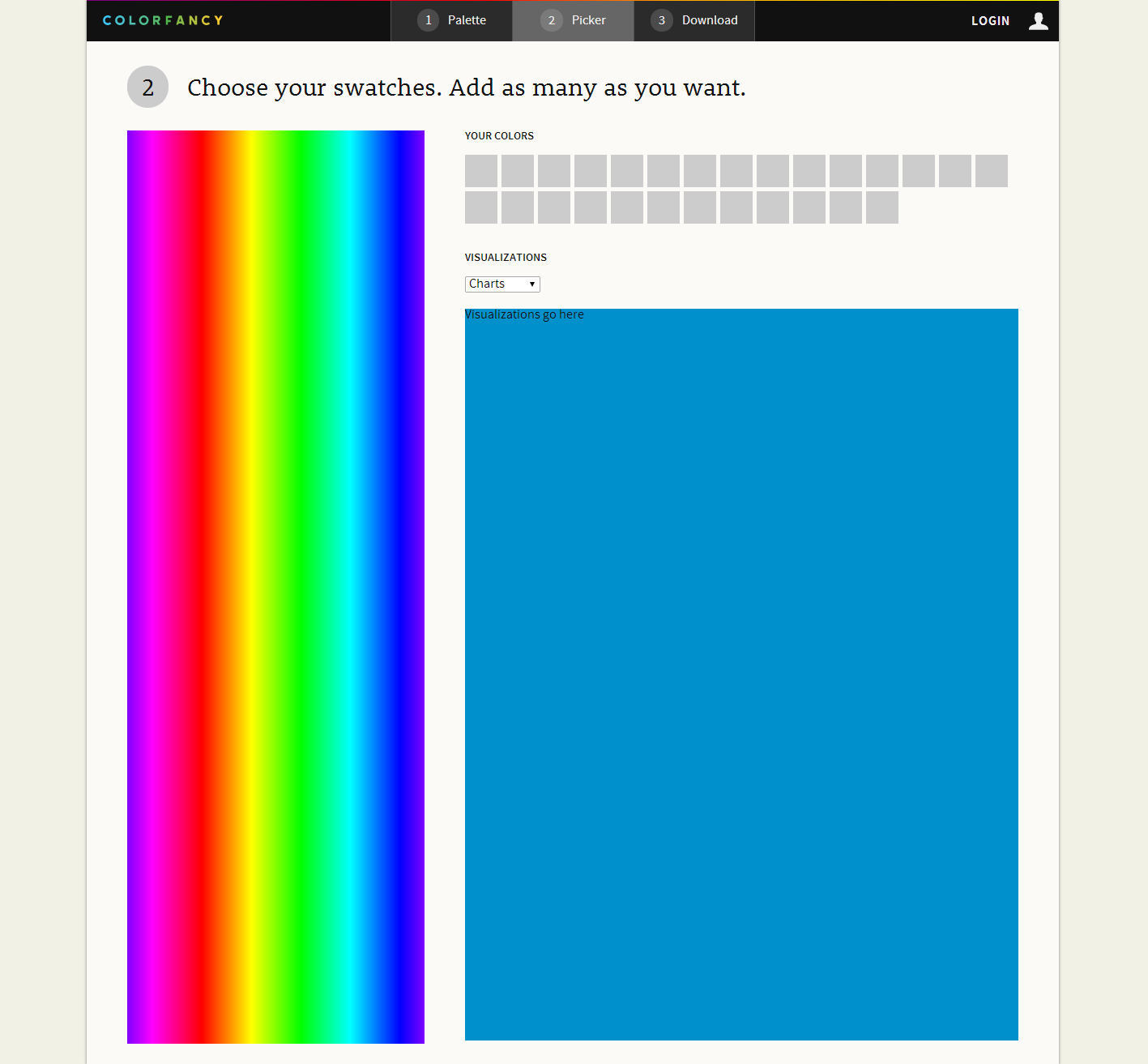
While attending a not so stellar conference, my fellow attendees and I got started on this color app. I
originally had this idea
when I learned about the cube helix algorithm (look at a
d3 example). While I don't think the base algorithm
is necessarily the best for contrast, I think it could be tweaked a bit to get a really good color set.
I wanted to make an app that would let me explore the possibilities
as well as having an opportunity to get to know Angular better.
You can see a live instance on the github
page!
You can check out the source code on github.